- Аналоги Principle для Windows
- Альтернативы для Principle для Windows
- Что в этом списке?
- Бесплатные аналоги Principle
- Бесплатные альтернативы для Principle
- Что в этом списке?
- 14 популярных программ для создания анимации, прототипирования и дизайна интерфейсов
- TOP 5 инструментов для комплексного дизайна и анимации интерфейсов (UI/UX)
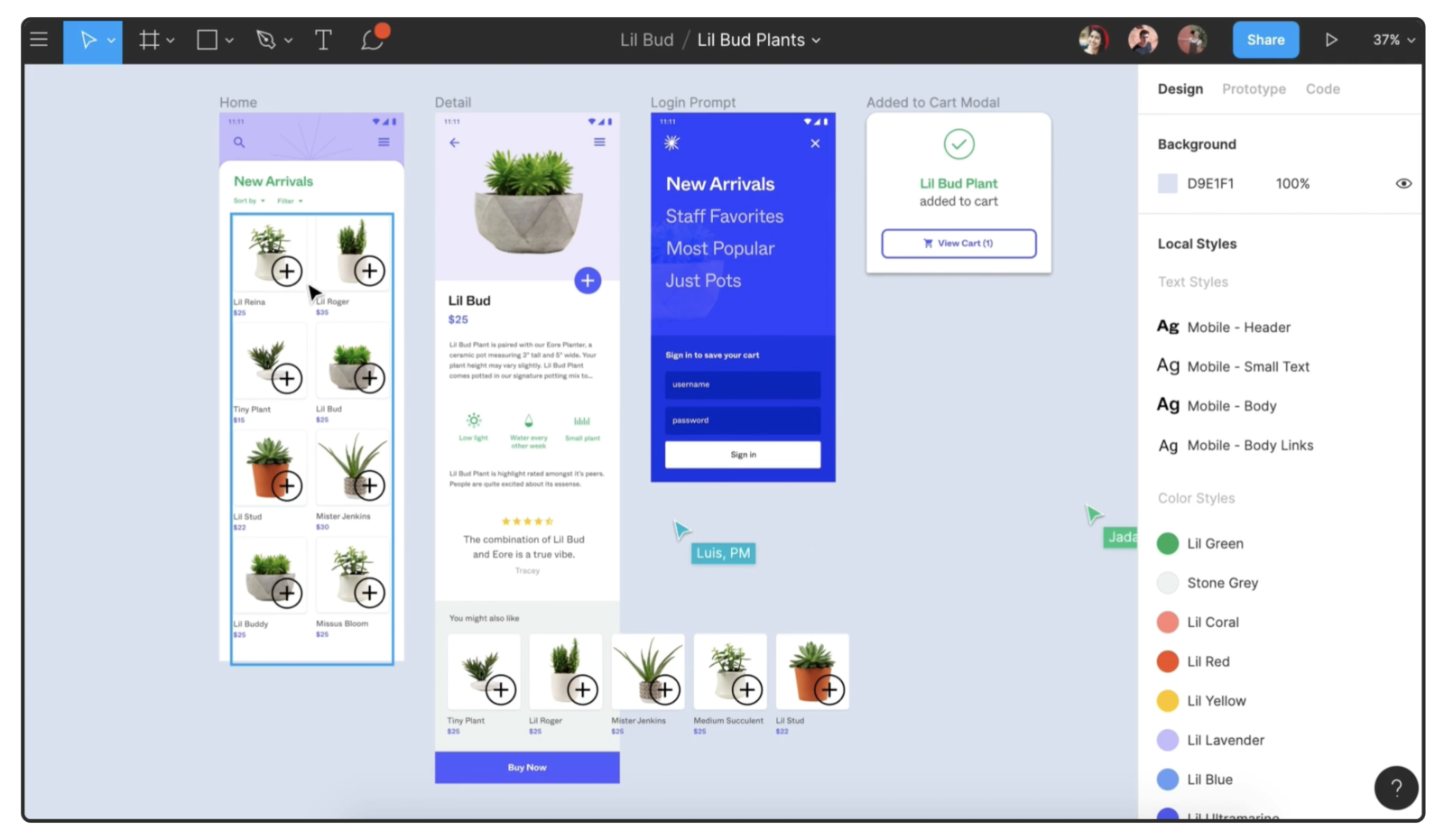
- 1. Figma — онлайн-сервис для дизайна веб-сайтов и интерфейсов
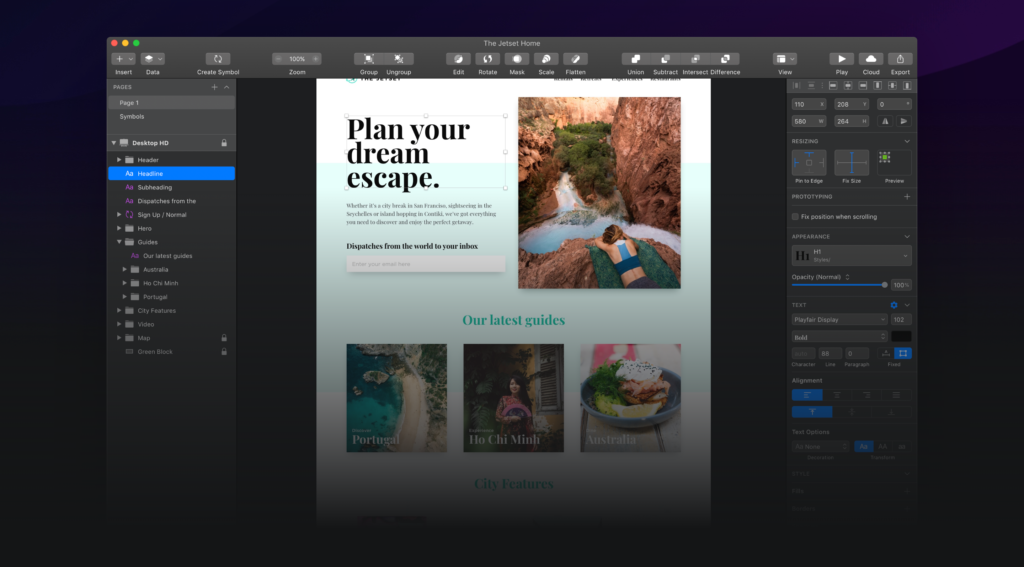
- 2. Sketch — macOS приложение для проектирования интерфейсов мобильных приложений и веб-сайтов
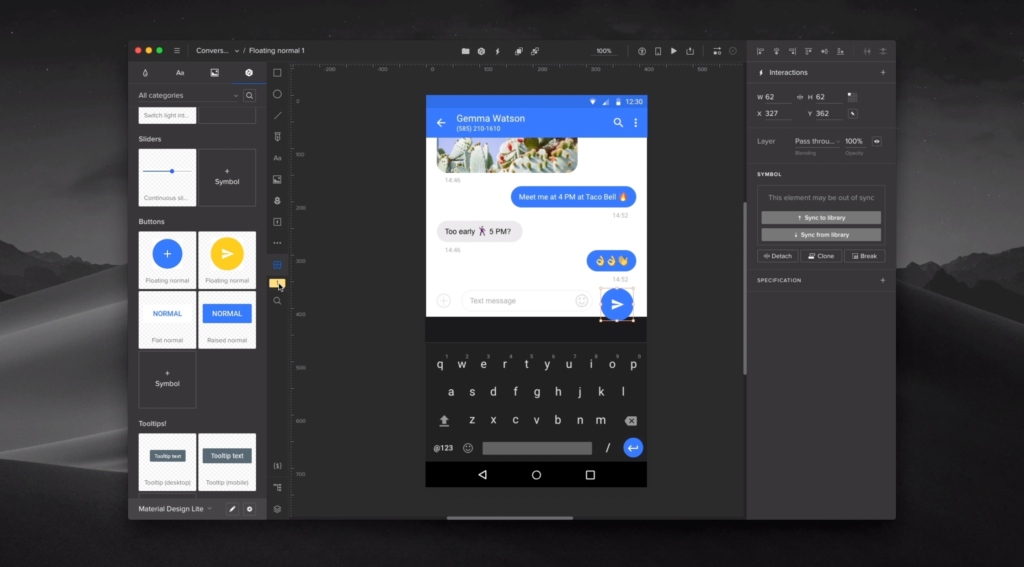
- 3. InVision Studio — macOS/Windows приложение для создания дизайна приложений, сайтов и других цифровых продуктов с интерактивностью и анимацией
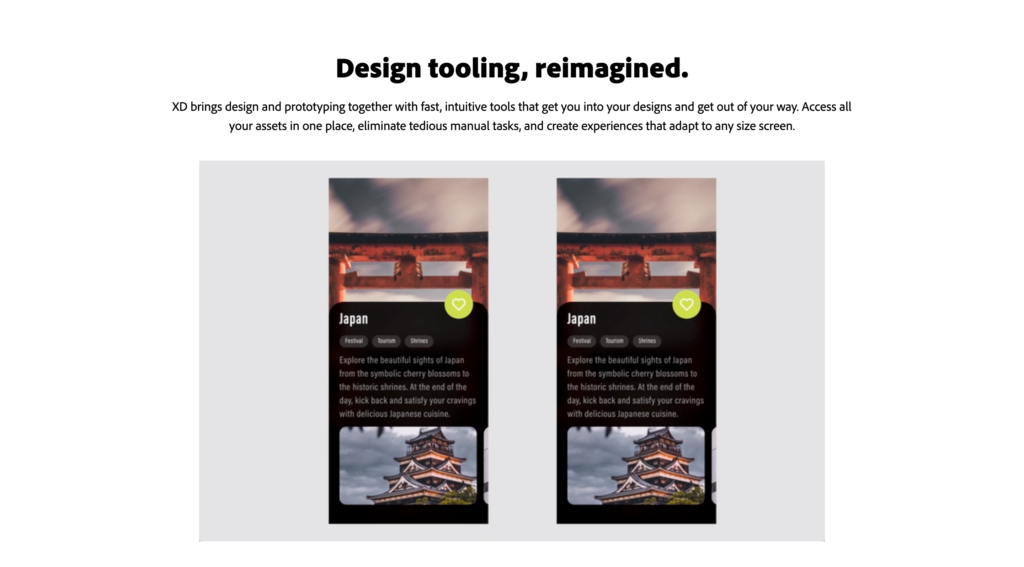
- 4. Adobe XD — программа для разработки интерфейсов от Adobe
- 5. Framer — инструмент прототипирования с поддержкой программирования
- TOP 4 инструмента для создания вайрфреймов
- 1. Создаем вайрфреймы в Balsamiq
- 2. Just in mind
- 3. MockFlow
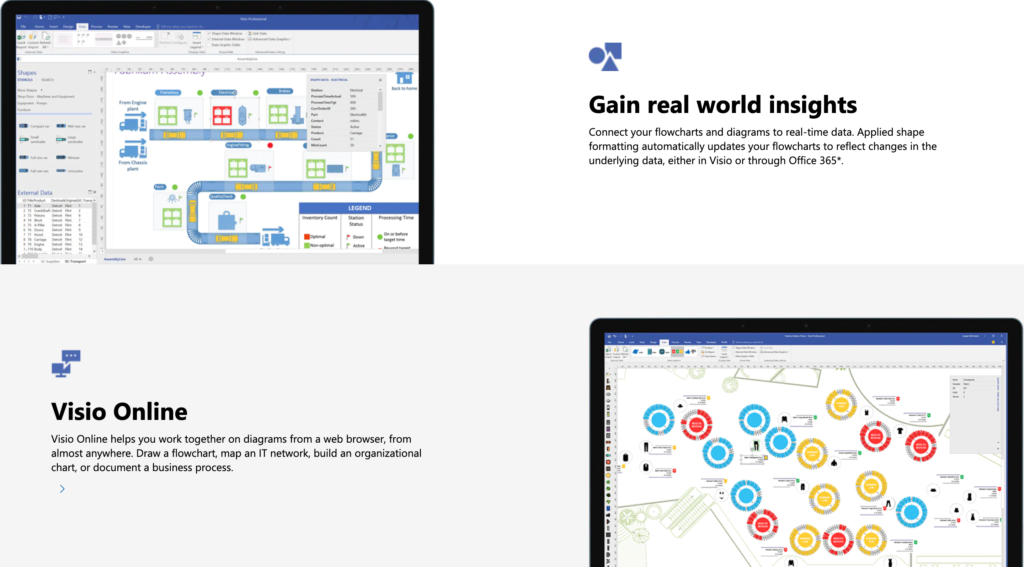
- 4. Visio
- TOP 4 инструмента для прототипирования и анимации интерфейсов
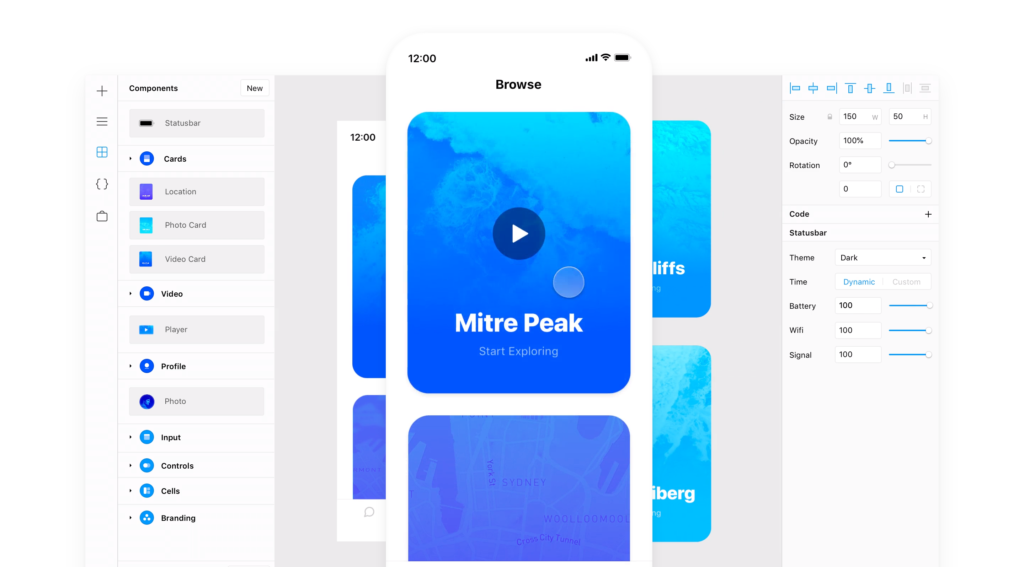
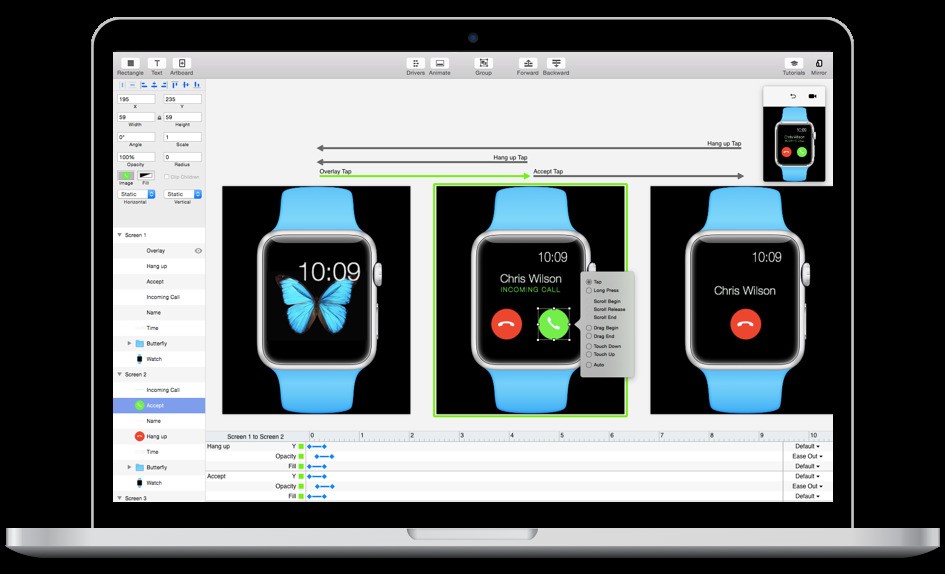
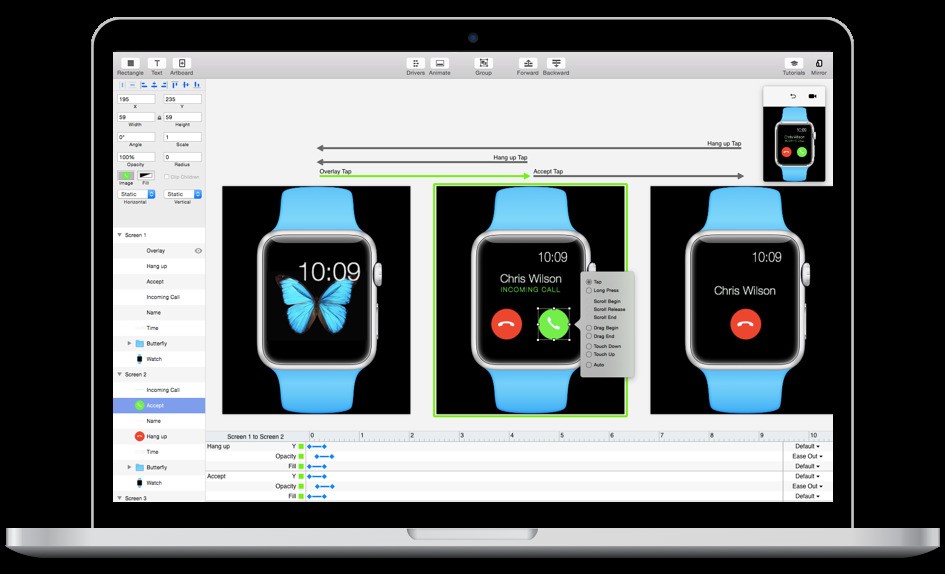
- 1. Principle — macOS инструмент для создания анимированных интерактивных прототипов
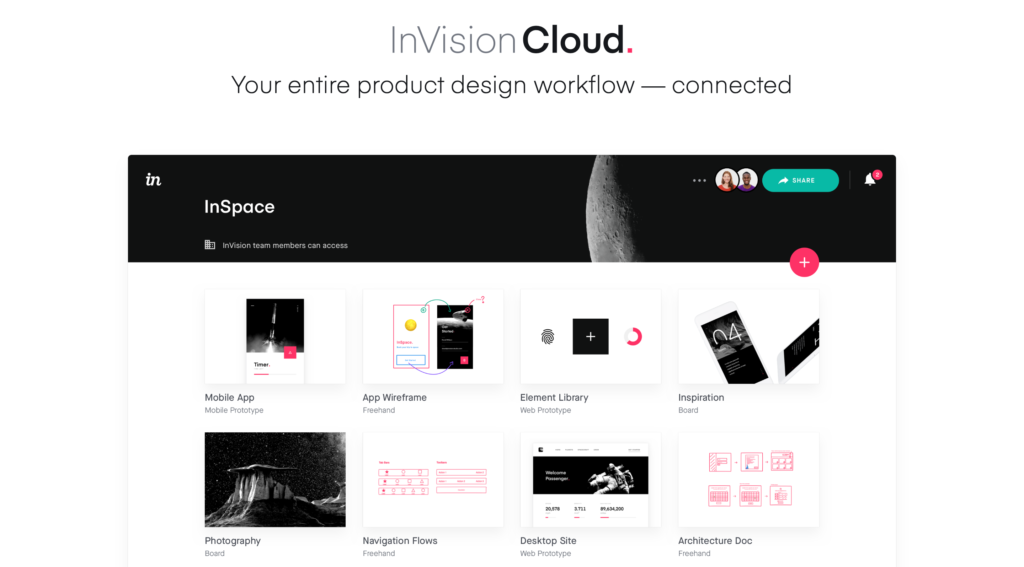
- 2. InVision Cloud
- 3. UxPin
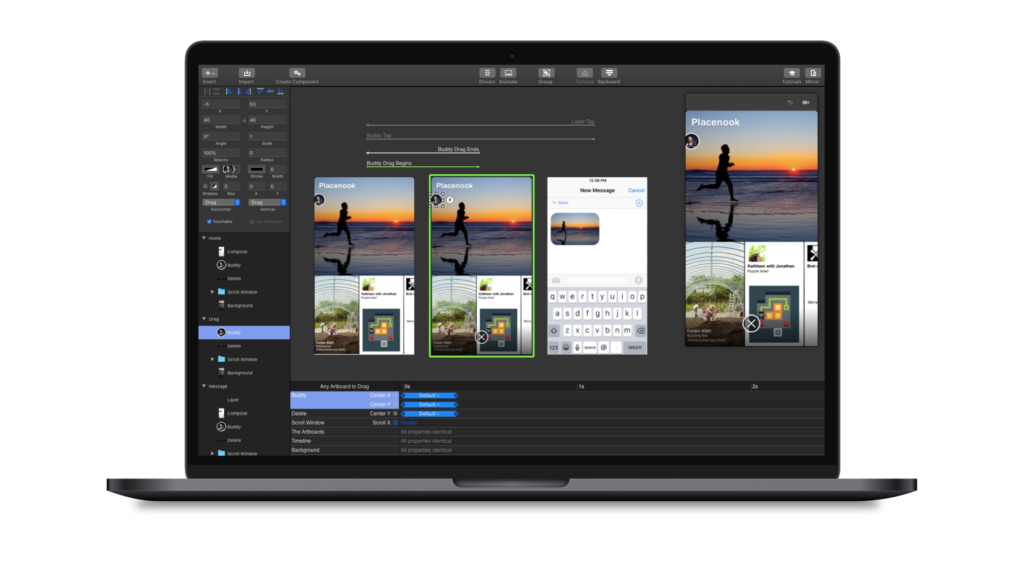
- 4. Origami Studio
Аналоги Principle для Windows
Principle позволяет легко создавать анимированные и интерактивные проекты пользовательского интерфейса. Независимо от того, разрабатываете ли вы поток многоэкранного приложения, или новые взаимодействия и анимации, Principle позволяет создавать дизайны, прекрасные как внешне, так и в использовании.


Альтернативы для Principle для Windows
Android iOS (iPhone / iPad)
ProtoPie — это простое приложение, которое превращает ваши идеи дизайна UI / UX в интерактивные анимации.
- Платная Windows Android iPhone Mac OS
Легко создавайте сложные взаимодействия и анимацию, а также прототипы с сенсорным управлением без строки кода.
Adobe XD — это приложение для разработки пользовательского интерфейса и создания макетов веб-приложений и мобильных приложений.
- Бесплатная Windows Mac OS
Adobe XD (Experience Design) — это векторный инструмент, разработанный и опубликованный компанией Adobe Inc для разработки и создания прототипов пользовательского интерфейса для веб-приложений и мобильных приложений.
Инструмент дизайна, который делает все.
- Платная Windows Mac OS
Framer сочетает в себе мощь с простотой визуального редактирования. Пришло время проектировать и развиваться.
Что в этом списке?
С помощью пользователей мы собираем каталог похожих друг на друга программ, чтобы вы могли подобрать альтернативу и скачать их. На сайте можно скачать популярные программы для Windows, Mac Os, Android и iPhone
Бесплатные аналоги Principle
Principle позволяет легко создавать анимированные и интерактивные проекты пользовательского интерфейса. Независимо от того, разрабатываете ли вы поток многоэкранного приложения, или новые взаимодействия и анимации, Principle позволяет создавать дизайны, прекрасные как внешне, так и в использовании.


Бесплатные альтернативы для Principle
Android iOS (iPhone / iPad)
InVision — платформа цифрового дизайна продуктов, обеспечивающая лучший пользовательский опыт в мире.
- Условно бесплатная Онлайн сервис
Мы считаем, что экран является самым важным местом в мире. Вот почему мы стремимся предоставить вам лучшие возможности цифрового продукта, используя нашу платформу и лучшие практики коллег.
Бесплатный веб и мобильный инструмент дизайна.
- Условно бесплатная Онлайн сервис
Бесплатный веб и мобильный инструмент дизайна. Превратите свой дизайн и макеты в интерактивные приложения. Идеальный способ быстрее проверять идеи с бережливым стартап-мышлением.
Marvel — это бесплатный инструмент для создания прототипов, который преобразует статические файлы дизайна (например, файлы Photoshop, PNG т.Д.).
- Условно бесплатная Android iPhone Онлайн сервис
Marvel — это бесплатный инструмент для создания прототипов, который преобразует статические файлы дизайна (например, файлы Photoshop, PNG и т.Д.) И эскизы в интерактивные прототипы с возможностью совместного использования, которые выглядят как настоящие приложения и веб-сайты.
Adobe XD — это приложение для разработки пользовательского интерфейса и создания макетов веб-приложений и мобильных приложений.
- Бесплатная Windows Mac OS
Adobe XD (Experience Design) — это векторный инструмент, разработанный и опубликованный компанией Adobe Inc для разработки и создания прототипов пользовательского интерфейса для веб-приложений и мобильных приложений.
Fluid UI — самый быстрый инструмент для создания прототипов мобильных приложений.
- Условно бесплатная Онлайн сервис
Fluid UI — самый быстрый инструмент для создания прототипов мобильных приложений. Создавайте и тестируйте макеты приложений с низким и высоким качеством воспроизведения на мобильном устройстве с легкостью. Простой и ориентированный на UX этот инструмент пользовательского интерфейса помогает раскрыть творческий потенциал и экономит время и деньги вашей команды при сборе требований к приложениям.
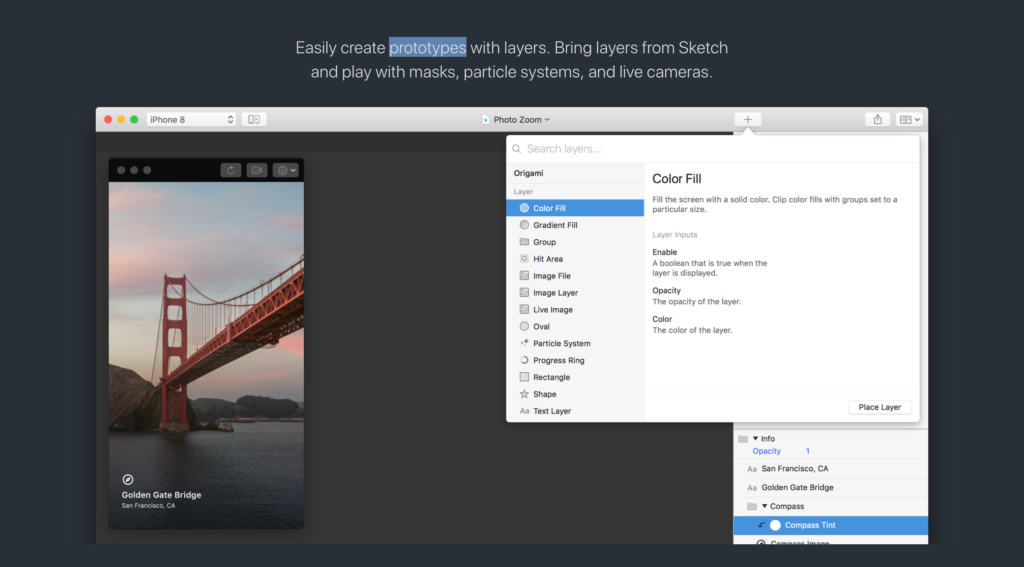
Разработка интерактивных прототипов пользовательских интерфейсов.
- Бесплатная Android iPhone Mac OS
Origami Studio — это бесплатный инструмент для создания интерактивных прототипов пользовательского интерфейса, созданный дизайнерами Facebook. Элегантный, основанный на слоях, интерфейс позволяет дизайнерам безошибочно создавать прототипы со слоями, создавать взаимодействия и затем делиться ими с другими.
Что в этом списке?
С помощью пользователей мы собираем каталог похожих друг на друга программ, чтобы вы могли подобрать альтернативу и скачать их. На сайте можно скачать популярные программы для Windows, Mac Os, Android и iPhone
14 популярных программ для создания анимации, прототипирования и дизайна интерфейсов
Подборка поможет прокачать ваш дизайн-процесс. В этой статье свежий комплект инструментов для дизайна, которые помогут сделать блестяще все: от вайрфреймов до интерактивных дизайн-систем.
Продуктовый дизайнер (UX/UI), веб-дизайнер и бренд-дизайнер. Опыт проектов в международных компаниях Omega-R (агентство) и iSpring Solutions (продуктовая) и со стартапами по всему миру. Преподаватель курсов «UI-дизайн и анимация интерфейсов» и «Веб-дизайн» в Институте программных систем и godesign.school.
Май 25, 2020 · 7 мин читать
Статья подскажет для чего хорош каждый инструмент и сориентирует по плюсам и минусам. Среди инструментов: Principle, InVision Studio, Figma и другие. Кстати, если вы увлекаетесь дизайном, вам может пригодится свежий обзор курсов по Figma.
TOP 5 инструментов для комплексного дизайна и анимации интерфейсов (UI/UX)
1. Figma — онлайн-сервис для дизайна веб-сайтов и интерфейсов
Figma свежий инструмент. Она идеальна даже для командной работы в реальном времени. Figma работает шустро и прямо в браузере. Есть также и desktop-приложение, но оно работает только при подключении интернета.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
Figma построена на технологиях electronjs, а значит вы сможете дизайнить на любой платформе: Windows, Mac, ChromeOS и даже Linux. А еще приятный бонус, ваши дизайны сохраняются моментально в облаке, а значит вся работа всегда в сохранности и готова к демонстрации клиентам.
- Работайте и штурмите одновременно всей командой дизайнеров в многопользовательском режиме;
- Доставайте инструмент где угодно: Windows, Linux, ChromeOS и Mac;
- В коробке шикарный Pen tool;
- Подходит для ui-дизайна мобильных приложений, просто установите на свой гаджет: Figma Mirror;
- Инструменты для передачи дизайнов в разработку;
- Если у вас проект в .sketch просто откройте его в Figma;
- Figma – бесплатный редактор (Freemium);
- [Обновление] Теперь и с арсеналом плагинов
- Анимации уступают в эффектности и плавности Principle и InVision Studio;
2. Sketch — macOS приложение для проектирования интерфейсов мобильных приложений и веб-сайтов
Sketch все еще очень популярный инструмент. А в связке с InVision Studio и арсеналом плагинов, Sketch дает из коробки комплексное решение по движению дизайнерских задач: от вайрфреймов и интерактивных прототипов до передачи всей дизайн-системы разработчикам.
- Работает только на Mac;
- Огромный выбор плагинов (Anima, Craft, Material и др.);
- Наработанная база бесплатных ресурсов, среди которых: ui-киты, библиотеки, шаблоны и т.д.;
- Прекрасен в паре с Principle и Invision Studio;
- Уступает Figma в решении задачи командноого штурма, так как не не поддерживает совместное редактирование в многопользовательском режиме;
- Некоторые дизайнеры жалуются на Mirroring sketch artboards, когда требуется отладить дизайны прямо на мобильном гаджете;
3. InVision Studio — macOS/Windows приложение для создания дизайна приложений, сайтов и других цифровых продуктов с интерактивностью и анимацией
InVision Studio – бомбический продукт для дизайна интерактивных систем (ux/ui), а возможности InVision Cloud просто отпад. Если вам нужно сделать продвинутые анимации или разработать адаптивную дизайн-систему и передать все это дело в разработку, то этот инструмент вам просто не заменим. Очень профессиональный и технологичный инструмент.
- Заточена для Windows и Mac OS;
- В InVision Studio прекрасный timeline и в нем потрясающе приятно вытачивать как UI, так и UX с учетом всех тонкостей поведения продукта;
- Студия ускоряет дизайн адаптивных лейаутов, так как заточена на этот процесс и приятные нюансы с адаптацией берет на себя;
- Расширятся возможностями Invision Cloud (сбор обратной связи, тестирование прототипов на мобильных гаджетах, менеджер дизайн-систем);
- InVision Studio бесплатный продукт, а в комплексе с InVision Cloud позволяет проверить все возможности системы на одном комплексном проекте;
- Позволяет создавать приятные мягкие анимации и эффекты перехода;
4. Adobe XD — программа для разработки интерфейсов от Adobe
Adobe XD призван сделать ваш процесс прототипирования просто реактивным. Для этого здесь всегда под рукой инструменты клонирования (repeat grids), поэтому набросать макет или оперативно наполнить списки контентом – здесь как на раз два. Если вы уже использовали плагин Craft для Sketch, то считайте, что это здесь уже в доступно из коробки.
- Годится для работы на Windows и Mac OS;
- Аналог Craft для Sketch здесь уже доступен из коробки;
- Тестирование прототипов прямо на мобильных устройствах;
- Есть определенные ограничения при работе с компонентами;
- Анимации слабые (заточен на прототипирование и сборку из готовых дизайнов);
5. Framer — инструмент прототипирования с поддержкой программирования
Framer X построен поверх framer.js, а значит вы можете создавать ui-компоенты для React и отлаживать UX/UI прямо в среде Framer X.
- Пока только для Mac (но облачный инструмент уже во всю разрабатывают);
- Можно импортировать .sketch;
- Позволяет создавать React-компоненты;
- Здесь вы можете создать любые ui-анимации и задать любое поведение в интерфейсе, так как можете прямо брать и программировать;
- Зайти в инструмент без подготовки не просто. Местами нужно инженерное мышление;
- Готовьтесь программировать;
TOP 4 инструмента для создания вайрфреймов
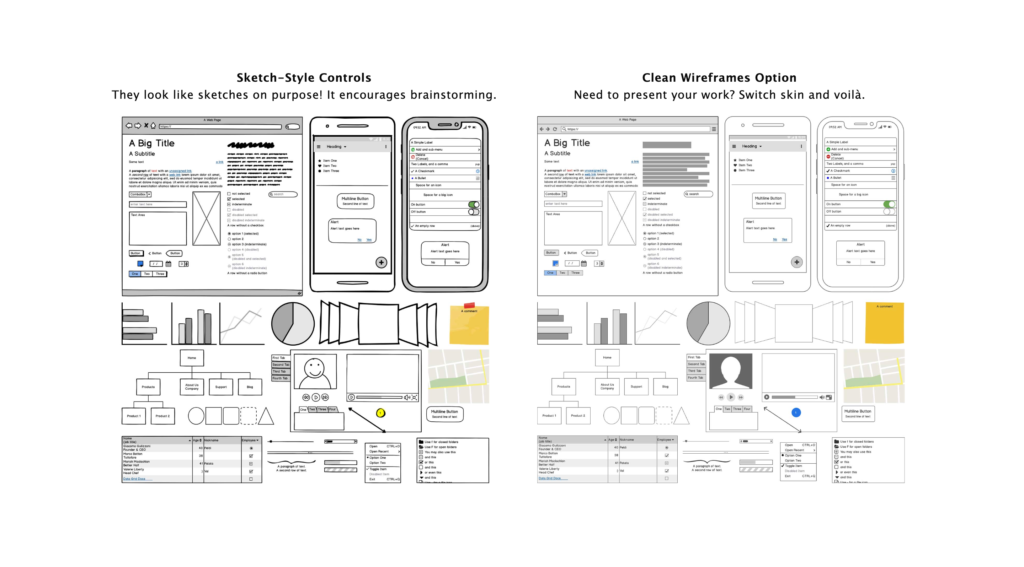
1. Создаем вайрфреймы в Balsamiq
Balsamiq продвигает традиционный подход к прототипированию, как с помощью ручки и бумаги. Инструмент заточен на мокапы и вайрфреймы, которые призваны выразить идею с точки зрения структуры и содержания. Упор на эстетику тут минимальный. Продукт идеален, когда нужно оперативно собрать макет, вайрфрейм или эскиз сайта или приложения.
- Хорошо подходит для создания макетов и прототипирования;
- Balsamiq Cloud поддерживает многопользовательские командные штурмы с сохранением итогов работы;
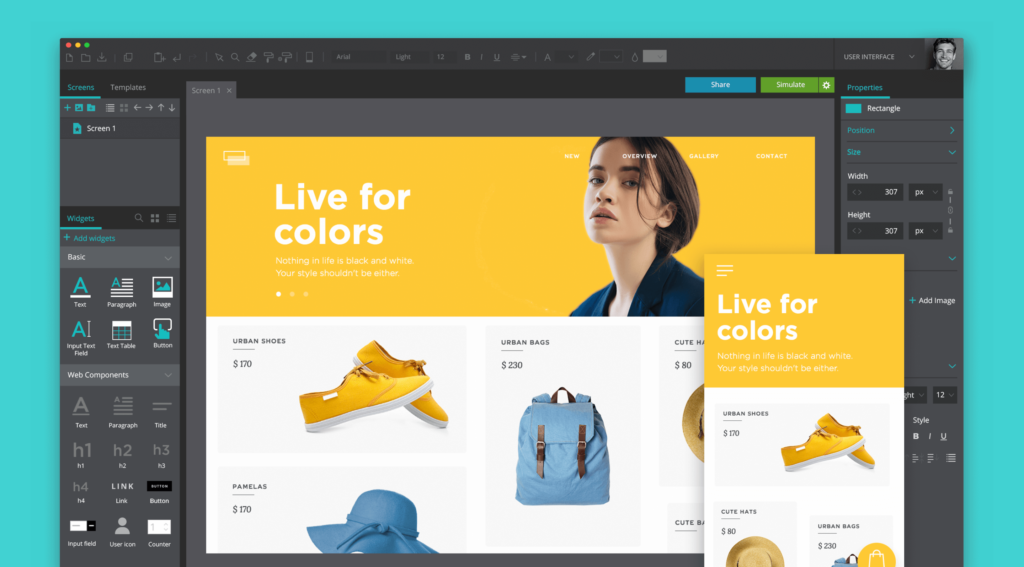
2. Just in mind
Годится для веб-дизайнеров. Позволяет достаточно шустро собирать макеты сайтов и интерфейсов и даже настраивать стили, в отличие от Balsamiq.
- Интеграция со Sketch и Photoshop;
- Бесплатные подборки ui-китов;
- Также как и все, поддерживает функции для создания дизайн-системы;
- Также просто в работе, как и Figma;
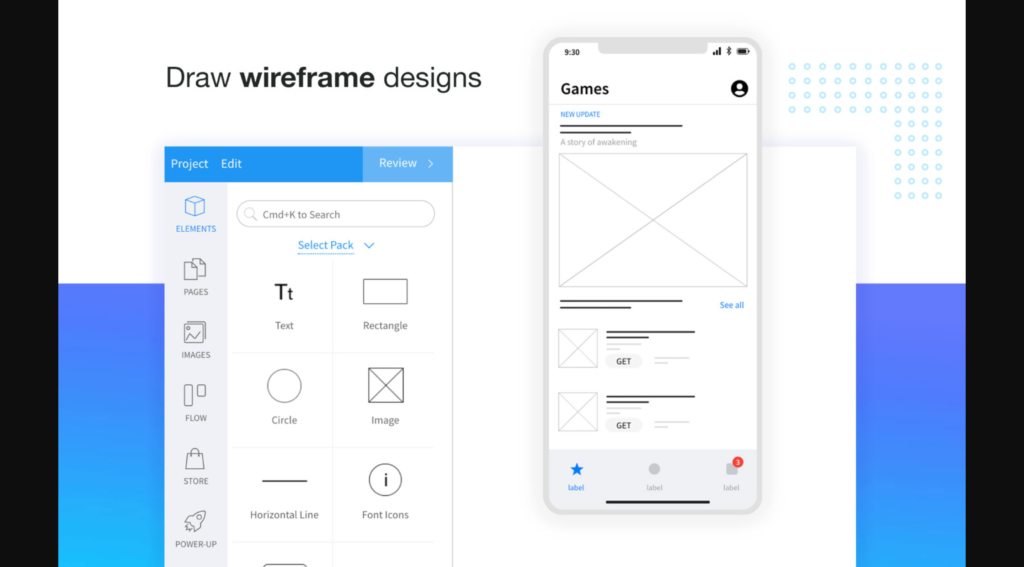
3. MockFlow
Mockflow применяют для вайрфреймов и прототипирования интерфейсов. В плане проектирования – это более продвинутый инструмент, чем Balsamiq.
- 1 проект можно развивать бесплатно;
- Не сложнее, чем Balsamiq;
- Арсенал плагинов для ускорения дизайна (MockFlow Power-Ups);
4. Visio
Если вы привыкли к Microsoft Office Suite, то Visio станет вашим идеальным помощником в проектировании и разработке вайрфреймов.
- Можно установить расширение для генерации HTML-прототипов;
- Visio заточен на создание схем и диаграмм, поэтому кому-то он кажется не совсем подходящим для прототипирования;
TOP 4 инструмента для прототипирования и анимации интерфейсов
1. Principle — macOS инструмент для создания анимированных интерактивных прототипов
Principle идеален для анимации интерфейсов. Вы можете импортнуть в него дизайны из Figma и Sketch. Инструмент крайне годный, чтобы обогатить ux вашего приложения с помощью анимаций.
- Работает только на Mac;
- Идеален в паре с Figma и Sketch;
- Позволяет создавать приятные мягкие анимации и эффекты перехода;
2. InVision Cloud
InVision Cloud – часть экосистемы InVision в которую входит и InVision Studio. При этом он также прекрасен как самостоятельный инструмент для быстрого прототипирования. Работает в паре со Sketch и InVision Studio. Прекрасно дополнит ваш арсенал инструментов проектирования и интерактивного дизайна.
- Работает в паре с Invision Studio и Sketch (через плагин Craft);
- Удобен для сбора обратной связи и комментариев с клиентов. В комплекте, кстати, есть даже канбан-доска;
- Включает инструменты для передачи дизайнов в разработку;
3. UxPin
UXPin позволяет создавать детальные прототипы с поддержкой компонентов javascript и условных-выражений. Здесь вы можете создавать прототипы с поведением максимально приближенным к реальному.
- Есть возможность заанимировать интерфейс (keyframe animation);
- Есть многопользовательский режим для командных штурмов;
- Удобен для развития дизайн-систем;
4. Origami Studio
Facebook создал Origami Studio, чтобы помочь дизайнерам и разработчикам поднимать, вытачивать и запускать такие продукты, как Instagram, Messenger и т. д. А теперь он доступен для всех.
- Импорт Sketch;
- Проработка всех нюансов дизайна, анимаций и поведения не уступает InVisionStudio;
- По сложности освоения похож на Framer X;