- Основные элементы диалоговых окон
- Диалоговые окна и всплывающие элементы Dialogs and flyouts
- Выбор правильного элемента управления Is this the right control?
- Как избавиться от ненужных диалоговых окон и всплывающих элементов Ways to avoid using dialogs and flyouts
- Как создать диалоговое окно How to create a dialog
- Как создать всплывающий элемент How to create a flyout
- Примеры Examples
- Диалоговые окна Windows XP
Основные элементы диалоговых окон
В отличие от окон приложений и документов, диалоговые окна не имеют строки меню и строки состояния. Рабочая область в диалоговых окнах содержит следующие элементы управления (рис. 2.7.).
Строка заголовка содержит название окна, кнопку 

Диалоговые окна, в которых задается большое количество параметров, разбиваются на тематические разделы (подокна). Для каждого такого подокна выделена своя вкладка, которая состоит из названия и страницы. Из всех вкладок диалогового окна будет активна только одна, а для остальных — показаны лишь их названия.
Список. Содержит список элементов для выбора.
Раскрывающийся список. Представляет собой список, в котором первоначально видна только одна строка. В правой части поля имеется кнопка 
Флажок. Имеет вид небольшого белого квадратика, рядом с которым находится надпись о его назначении. Щелчок мышью на пустом квадратике устанавливает флажок, при этом в нем появляется галочка или крестик. Выбор флажков не зависит друг от друга и, в зависимости от условий, может быть установлено сразу несколько флажков или ни одного.
Командная кнопка. Представляет собой обычную кнопку с надписью. Если надпись заканчивается многоточием, то после щелчка на данной кнопке на экране появляется дополнительное диалоговое окно.
Демонстрационное подокно. В этом окне демонстрируются результаты установки различных выбранных параметров.
Поле ввода. Представляет собой прямоугольную область диалогового окна, предназначенную для ввода с клавиатуры текстовой информации или числовых данных. Активизация поля производится щелчком мышью, после чего в нем появляется мигающий курсор
Нам важно ваше мнение! Был ли полезен опубликованный материал? Да | Нет
Диалоговые окна и всплывающие элементы Dialogs and flyouts
Диалоговые окна и всплывающие элементы используются для временного отображения элементов пользовательского интерфейса, если происходит нечто, требующее уведомления, подтверждения или дополнительных сведений от пользователя. Dialogs and flyouts are transient UI elements that appear when something happens that requires notification, approval, or additional information from the user.
Диалоги Dialogs
Диалоговые окна — это модальные наложения пользовательского интерфейса, которые предоставляют контекстную информацию о приложении. Dialogs are modal UI overlays that provide contextual app information. Диалоговые окна блокируют взаимодействие с окном приложения, пока пользователь явно не закроет окно. Dialogs block interactions with the app window until being explicitly dismissed. Они часто требуют от пользователя совершения каких-либо действий. They often request some kind of action from the user.
Всплывающие элементы Flyouts
Всплывающий элемент — это облегченное всплывающее контекстно-зависимое окно, отображающее элемент пользовательского интерфейса в зависимости от действий пользователя. A flyout is a lightweight contextual popup that displays UI related to what the user is doing. Он включает логику расположения и размеров и может использоваться для отображения дополнительного элемента управления или отображения дополнительных сведений об элементе. It includes placement and sizing logic, and can be used to reveal a secondary control or show more detail about an item.
В отличие от диалогового окна, всплывающий элемент можно быстро закрыть нажатием или щелчком за его пределами, нажатием клавиши Escape или кнопки «Назад», изменением размера окна приложения или ориентации устройства. Unlike a dialog, a flyout can be quickly dismissed by tapping or clicking somewhere outside the flyout, pressing the Escape key or Back button, resizing the app window, or changing the device’s orientation.
Выбор правильного элемента управления Is this the right control?
Диалоговые окна и всплывающие элементы позволяют пользователям быть в курсе важной информации, но также мешают взаимодействию с пользователем. Dialogs and flyouts make sure that users are aware of important information, but they also disrupt the user experience. Так как диалоговые окна модальны (приводят к блокировке), они прерывают работу пользователей и мешают им выполнять дальнейшие действия, пока не произойдет взаимодействие с диалоговым окном. Because dialogs are modal (blocking), they interrupt users, preventing them from doing anything else until they interact with the dialog. Всплывающие элементы в меньшей степени мешают взаимодействию с пользователем, но отображение слишком большого числа всплывающих элементов может отвлекать. Flyouts provide a less jarring experience, but displaying too many flyouts can be distracting.
Определив, собираетесь ли вы использовать диалоговое окно или всплывающий элемент, необходимо выбрать один из этих вариантов. Once you’ve determined that you want to use a dialog or flyout, you need to choose which one to use.
Учитывая то, что, в отличие от всплывающих элементов, диалоговые окна блокируют взаимодействие, последние следует использовать в тех случаях, когда пользователь должен уделить все внимание определенной информации или ответить на вопрос. Given that dialogs block interactions and flyouts do not, dialogs should be reserved for situations where you want the user to drop everything to focus on a specific bit of information or answer a question. С другой стороны, всплывающие элементы можно использовать для привлечения внимания к определенной информации, которую пользователь вполне может проигнорировать. Flyouts, on the other hand, can be used when you want to call attention to something, but it’s ok if the user wants to ignore it.
Используйте диалоговое окно в следующих целях.Use a dialog for.
- Чтобы сообщить важную информацию, которую пользователь должен прочитать и осознать перед продолжением работы. Expressing important information that the user must read and acknowledge before proceeding. Примеры приведены ниже: Examples include:
- угроза безопасности пользователя; When the user’s security might be compromised
- намерение изменить ценные данные без возможности отмены действия; When the user is about to permanently alter a valuable asset
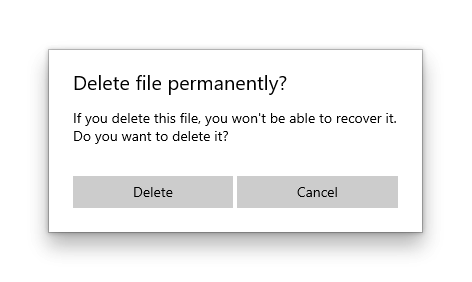
- намерение удалить ценные данные; When the user is about to delete a valuable asset
- подтверждение покупки из приложения; To confirm an in-app purchase
- Сообщения об ошибках, которые относятся к приложению в целом, например ошибка подключения. Error messages that apply to the overall app context, such as a connectivity error.
- Вопросы, если приложению нужно задать пользователю блокирующий вопрос, например, если приложение не может сделать выбор от имени пользователя. Questions, when the app needs to ask the user a blocking question, such as when the app can’t choose on the user’s behalf. Блокирующий вопрос нельзя проигнорировать или отложить. У пользователя должны быть понятные варианты выбора. A blocking question can’t be ignored or postponed, and should offer the user well-defined choices.
Используйте всплывающий элемент в следующих целях.Use a flyout for.
- сбор дополнительных сведений для завершения действия; Collecting additional information needed before an action can be completed.
- Отображение временно актуальных сведений. Displaying info that’s only relevant some of the time. например, когда пользователь щелкает эскиз изображения в приложении фотоальбома, можно использовать всплывающий элемент для отображения увеличенного варианта этого изображения; For example, in a photo gallery app, when the user clicks an image thumbnail, you might use a flyout to display a large version of the image.
- отображение дополнительной информации, например подробных сведений или более длинных описаний элемента на странице. Displaying more information, such as details or longer descriptions of an item on the page.
Как избавиться от ненужных диалоговых окон и всплывающих элементов Ways to avoid using dialogs and flyouts
Учитывайте важность информации, которую требуется отобразить: важна ли она настолько, чтобы прерывать пользователя? Consider the importance of the information you want to share: is it important enough to interrupt the user? Также учтите частоту отображения информации. Если диалоговое окно или уведомление отображается каждые несколько минут, возможно, следует выделить для этой информации место в основном пользовательском интерфейсе. Also consider how frequently the information needs to be shown; if you’re showing a dialog or notification every few minutes, you might want to allocate space for this info in the primary UI instead. Возьмем, к примеру, клиент чата. Вместо того чтобы отображать всплывающий элемент каждый раз, когда друг выполняет вход, можно отображать список друзей, находящихся на данный момент в сети, и выделять друзей, выполняющих вход. For example, in a chat client, rather than showing a flyout every time a friend logs in, you might display a list of friends who are online at the moment and highlight friends as they log on.
Диалоговые окна часто используются для подтверждения действия (например, удаления файла) перед его выполнением. Dialogs are frequently used to confirm an action (such as deleting a file) before executing it. Если ожидается, что пользователь будет часто выполнять определенное действие, вы можете предоставить пользователю возможность отменить ошибочное действие, чем запрашивать его подтверждение каждый раз. If you expect the user to perform a particular action frequently, consider providing a way for the user to undo the action if it was a mistake, rather than forcing users to confirm the action every time.
Как создать диалоговое окно How to create a dialog
Как создать всплывающий элемент How to create a flyout
Примеры Examples
| XAML Controls Gallery XAML Controls Gallery | ||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Окно диалога. Необходимо для ввода (выбора) данных или параметров, требующихся для продолжения работы с программой. |  |
| Окно сообщения. Оповещает пользователя, что совершено какое-то действие или завершена операция. |  |
| Окно запроса. Дает пользователю возможность выбрать действие, итогом которого станет продолжение работы с программой или ее завершение. |  |
Немодальные окна работу приложения (программы) не останавливают. Не закрывая окна, щелчком мыши, можно перейти в окно документа или программы и работать с ними, возвращаясь также щелчком мыши в диалоговое окно. Пример — окно Справка.
Диалоговые окна могут быть самого разного назначения и иметь различные поля и кнопки для ответа на запрос. Сложные диалоговые окна многостраничны, состоят из нескольких вкладок (закладок).
Диалоговое окно Windows обычно состоит из строки заголовка и элементов окна.
В диалоговых окнах предусмотрен набор различных полей и кнопок для возможности ответа на запрос.
Основные элементы диалогового окна
От назначения окна зависит его содержимое, но в целом, набор элементов повторяется во всех приложениях операционной системы Windows. Это:
Рассмотрим основные разновидности элементов:
 | закрытие окна с сохранением всех параметров и внесенных изменений |
 | закрытие окна без сохранения параметров и внесенных изменений |
 | сохранение всех параметров и изменений без закрытия окна |
 | пользователь может с клавиатуры вводить в прямоугольную область текст, для этого нужно щелкнуть внутри поля мышью |
 | в данное поле значения можно ввести как с клавиатуры, так и нажимая на кнопки справа, стрелка вверх увеличивает значения параметра, стрелка вниз — уменьшает |
 | в нем содержится список, доступных для выбора объектов, если список больше размера поля, то будут видны полосы прокрутки для просмотра всего списка полностью, выбрать объект можно щелкнув на нужном мышью |
 | в нем отображается значение текущего параметра, просмотреть все возможные значения можно щелкнув мышью на кнопке — треугольнике справа |
 | кружок с цветной точкой внутри или без точки (радиокнопка) — выбор только одного из взаимоисключающих, заменяющих друг друга параметров (как в русском языке союз «или») Щелчком ЛКМ мышки отмечается выбор пользователя, с других кнопок отметка снимается |
 | «галочка» внутри квадратного поля (чекбокса), с ее помощью можно включить/отключить параметры, описание которых расположено рядом, одновременно можно выбрать несколько параметров одновременно (соответствует союзу «и») |
 | щелчок по кнопке активирует режим контекстной справки диалогового окна, для этого кликните по выбранному элементу, сразу появится прямоугольная область с текстом — пояснением |
 | закрытие окна |
 | перемещение влево/вправо вдоль линейки позволяет плавно настраивать значение параметра в определенном диапазоне (увеличение/уменьшение), к примеру, громкость, чувствительность мыши, скорость автоповтора клавиатуры и т.п. |
 | в ряде диалоговых окон сходные параметры группируются во вкладках: от двух и более; располагаются вкладки сразу под строкой заголовка окна; одновременно можно работать только с одной вкладкой, активная находится на переднем плане, полностью занимая окно; сменить вкладку можно щелкнув мышью на ее названии |
 | предварительный просмотр, показывает, как будет выглядеть настраиваемый объект после сделанных изменений и выбранных параметров |
Горячие клавиши для диалоговых окон.
Alt+F4 — закрывает текущий элемент или же выход из активной программы
Ctrl+Tab – переключение вкладок в правую сторону (вперед)
Ctrl+Shift+Tab — переключение вкладок в левую сторону (назад)
Tab – последовательное перемещение по кнопкам, полям, спискам, меню, панелям и т. д. (вправо вниз)
Shift + Tab — последовательное перемещение по пунктам, кнопкам, полям, спискам, меню, панелям и др. в обратном порядке (влево вверх)
Space (Пробел) – позволяет выделить (нажать) на выбранную кнопку, поставить флажок
Alt + подчеркнутая буква — нажав и удерживая клавишу Alt, посмотрите на название вкладки окна, списка, поля и т.д., одна из букв подчеркнута, нажмите ее на клавиатуре и вы перейдете к выбранному элементу
Клавиши со стрелками — навигация по пунктам, опциям
На этом повествование о диалоговых окнах и их основных элементах можно завершить. Поделитесь в комментариях своими способами работы, положительным опытом или проблемами и трудностями.
Если статья может быть полезной вашим знакомым, друзьям или родственникам, можете поделиться с ними, нажав кнопки социальных сетей блога КомпАс.
Adblockdetector


 Диалоговые окна, о которых уже упоминалось в статье Основные элементы окна Windows XP, пользователь видит в процессе работы с приложениями (программами) и самой операционной системой. Они появляются в момент обращения системы или программы к пользователю с запросом какой-либо необходимой информации для продолжения работы или подтверждения каких-то действий.
Диалоговые окна, о которых уже упоминалось в статье Основные элементы окна Windows XP, пользователь видит в процессе работы с приложениями (программами) и самой операционной системой. Они появляются в момент обращения системы или программы к пользователю с запросом какой-либо необходимой информации для продолжения работы или подтверждения каких-то действий.