- Основные элементы интерфейса операционной системы Windows
- Диалоговые окна и всплывающие элементы Dialogs and flyouts
- Выбор правильного элемента управления Is this the right control?
- Как избавиться от ненужных диалоговых окон и всплывающих элементов Ways to avoid using dialogs and flyouts
- Как создать диалоговое окно How to create a dialog
- Как создать всплывающий элемент How to create a flyout
- Примеры Examples
- Диалоговые окна
- Элементы диалоговых окон
Основные элементы интерфейса операционной системы Windows



Элементы интерфейса ОС Windows
Интерфейс ОС Windows — графический. Он позволяет осуществлять взаимодействие человека с компьютером в форме диалога с использованием окон, меню и элементов управления.
Перечислим основные элементы интерфейса.
1. Основную часть экрана системы занимает РАБОЧИЙ СТОЛ, на котором располагаются ЯРЛЫКИ.
2. В нижней части экрана системы располагается ПАНЕЛЬ ЗАДАЧ, на которой находится кнопка ПУСК, кнопки выполняемых задач и открытых папок, индикаторы и часы. Кнопка ПУСК позволяет вызывать ГЛАВНОЕ МЕНЮ, которое обеспечивает доступ практически ко всем ресурсам системы и содержит команды запуска приложений, настройки системы, поиска файлов и документов, доступа к справочной системе и др. Поскольку ОС Windows является многозадачной операционной системой, то есть параллельно могут выполняться несколько приложений, то каждое запущенное приложение отображается на ПАНЕЛИ ЗАДАЧ кнопкой.
3. Важнейшим элементом интерфейса являются ОКНА. Основными элементами ОКНА приложения являются:
— рабочая область (внутренняя часть окна, содержащая вложенные папки или окна документов);
— границы (рамка, ограничивающая окно с 4-х сторон);
— заголовок (строка непосредственно под верхней границей окна, название окна);
— значок системного меню (кнопка слева в строке заголовка, меню перемещения и изменения размеров);
— строка горизонтального меню (непосредственно под заголовком, обеспечивает доступ к командам);
— панель инструментов (под строкой горизонтального меню, набор кнопок для быстрого доступа к некоторым командам);
— кнопки («свернуть», «развернуть/восстановить», «закрыть», в верхней правой части окна).
4. МЕНЮ является одним из основных элементов интерфейса и представляет собой перечень команд, из которых необходимо сделать выбор. Выбор пункта меню приводит к выполнению определенной команды.
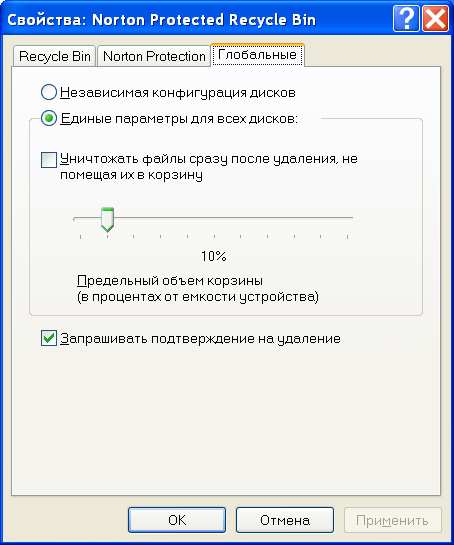
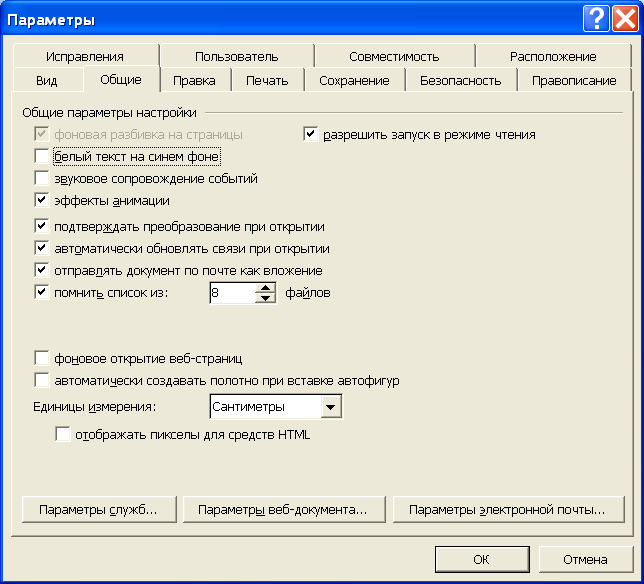
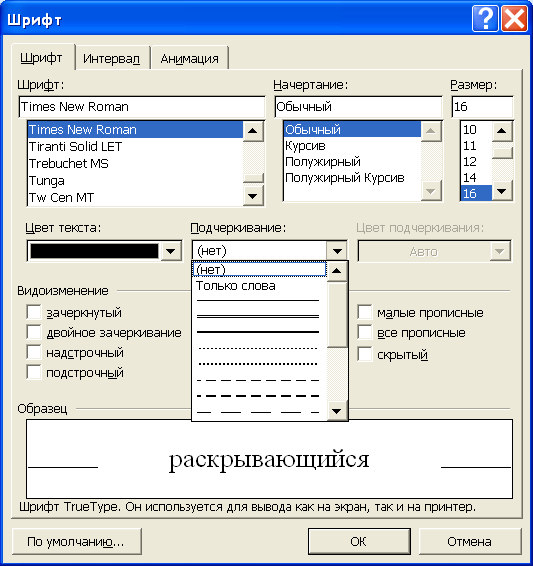
5. ДИАЛОГОВЫЕ ОКНА могут включать в себя разнообразные элементы:
ВКЛАДКИ (несколько страниц в одном окне);
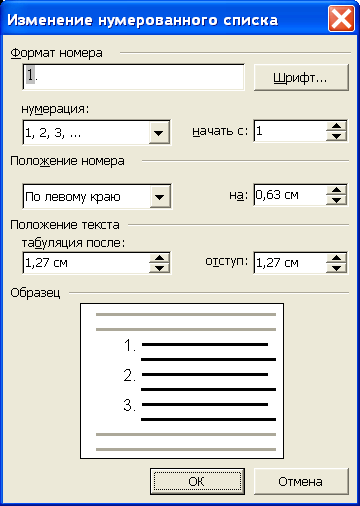
СПИСКИ (набор предлагаемых на выбор значений, раскрывающийся список — текстовое поле, снабженное кнопкой со стрелкой вниз);
СЧЕТЧИКИ (пара стрелок, которые позволяют увеличивать или уменьшать значение в связанном с ними поле);
ПОЛЗУНКИ (элементы, позволяющие плавно изменять значение какого-либо параметра, например, громкости).
Диалоговые окна и всплывающие элементы Dialogs and flyouts
Диалоговые окна и всплывающие элементы используются для временного отображения элементов пользовательского интерфейса, если происходит нечто, требующее уведомления, подтверждения или дополнительных сведений от пользователя. Dialogs and flyouts are transient UI elements that appear when something happens that requires notification, approval, or additional information from the user.
Диалоги Dialogs
Диалоговые окна — это модальные наложения пользовательского интерфейса, которые предоставляют контекстную информацию о приложении. Dialogs are modal UI overlays that provide contextual app information. Диалоговые окна блокируют взаимодействие с окном приложения, пока пользователь явно не закроет окно. Dialogs block interactions with the app window until being explicitly dismissed. Они часто требуют от пользователя совершения каких-либо действий. They often request some kind of action from the user.
Всплывающие элементы Flyouts
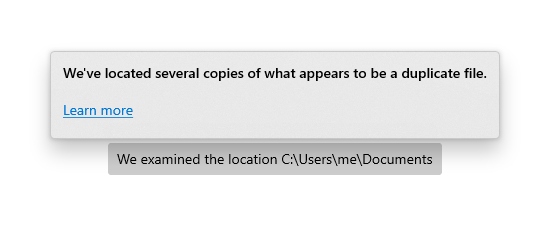
Всплывающий элемент — это облегченное всплывающее контекстно-зависимое окно, отображающее элемент пользовательского интерфейса в зависимости от действий пользователя. A flyout is a lightweight contextual popup that displays UI related to what the user is doing. Он включает логику расположения и размеров и может использоваться для отображения дополнительного элемента управления или отображения дополнительных сведений об элементе. It includes placement and sizing logic, and can be used to reveal a secondary control or show more detail about an item.
В отличие от диалогового окна, всплывающий элемент можно быстро закрыть нажатием или щелчком за его пределами, нажатием клавиши Escape или кнопки «Назад», изменением размера окна приложения или ориентации устройства. Unlike a dialog, a flyout can be quickly dismissed by tapping or clicking somewhere outside the flyout, pressing the Escape key or Back button, resizing the app window, or changing the device’s orientation.
Выбор правильного элемента управления Is this the right control?
Диалоговые окна и всплывающие элементы позволяют пользователям быть в курсе важной информации, но также мешают взаимодействию с пользователем. Dialogs and flyouts make sure that users are aware of important information, but they also disrupt the user experience. Так как диалоговые окна модальны (приводят к блокировке), они прерывают работу пользователей и мешают им выполнять дальнейшие действия, пока не произойдет взаимодействие с диалоговым окном. Because dialogs are modal (blocking), they interrupt users, preventing them from doing anything else until they interact with the dialog. Всплывающие элементы в меньшей степени мешают взаимодействию с пользователем, но отображение слишком большого числа всплывающих элементов может отвлекать. Flyouts provide a less jarring experience, but displaying too many flyouts can be distracting.
Определив, собираетесь ли вы использовать диалоговое окно или всплывающий элемент, необходимо выбрать один из этих вариантов. Once you’ve determined that you want to use a dialog or flyout, you need to choose which one to use.
Учитывая то, что, в отличие от всплывающих элементов, диалоговые окна блокируют взаимодействие, последние следует использовать в тех случаях, когда пользователь должен уделить все внимание определенной информации или ответить на вопрос. Given that dialogs block interactions and flyouts do not, dialogs should be reserved for situations where you want the user to drop everything to focus on a specific bit of information or answer a question. С другой стороны, всплывающие элементы можно использовать для привлечения внимания к определенной информации, которую пользователь вполне может проигнорировать. Flyouts, on the other hand, can be used when you want to call attention to something, but it’s ok if the user wants to ignore it.
Используйте диалоговое окно в следующих целях.Use a dialog for.
- Чтобы сообщить важную информацию, которую пользователь должен прочитать и осознать перед продолжением работы. Expressing important information that the user must read and acknowledge before proceeding. Примеры приведены ниже: Examples include:
- угроза безопасности пользователя; When the user’s security might be compromised
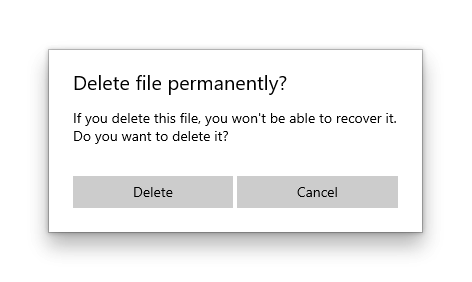
- намерение изменить ценные данные без возможности отмены действия; When the user is about to permanently alter a valuable asset
- намерение удалить ценные данные; When the user is about to delete a valuable asset
- подтверждение покупки из приложения; To confirm an in-app purchase
- Сообщения об ошибках, которые относятся к приложению в целом, например ошибка подключения. Error messages that apply to the overall app context, such as a connectivity error.
- Вопросы, если приложению нужно задать пользователю блокирующий вопрос, например, если приложение не может сделать выбор от имени пользователя. Questions, when the app needs to ask the user a blocking question, such as when the app can’t choose on the user’s behalf. Блокирующий вопрос нельзя проигнорировать или отложить. У пользователя должны быть понятные варианты выбора. A blocking question can’t be ignored or postponed, and should offer the user well-defined choices.
Используйте всплывающий элемент в следующих целях.Use a flyout for.
- сбор дополнительных сведений для завершения действия; Collecting additional information needed before an action can be completed.
- Отображение временно актуальных сведений. Displaying info that’s only relevant some of the time. например, когда пользователь щелкает эскиз изображения в приложении фотоальбома, можно использовать всплывающий элемент для отображения увеличенного варианта этого изображения; For example, in a photo gallery app, when the user clicks an image thumbnail, you might use a flyout to display a large version of the image.
- отображение дополнительной информации, например подробных сведений или более длинных описаний элемента на странице. Displaying more information, such as details or longer descriptions of an item on the page.
Как избавиться от ненужных диалоговых окон и всплывающих элементов Ways to avoid using dialogs and flyouts
Учитывайте важность информации, которую требуется отобразить: важна ли она настолько, чтобы прерывать пользователя? Consider the importance of the information you want to share: is it important enough to interrupt the user? Также учтите частоту отображения информации. Если диалоговое окно или уведомление отображается каждые несколько минут, возможно, следует выделить для этой информации место в основном пользовательском интерфейсе. Also consider how frequently the information needs to be shown; if you’re showing a dialog or notification every few minutes, you might want to allocate space for this info in the primary UI instead. Возьмем, к примеру, клиент чата. Вместо того чтобы отображать всплывающий элемент каждый раз, когда друг выполняет вход, можно отображать список друзей, находящихся на данный момент в сети, и выделять друзей, выполняющих вход. For example, in a chat client, rather than showing a flyout every time a friend logs in, you might display a list of friends who are online at the moment and highlight friends as they log on.
Диалоговые окна часто используются для подтверждения действия (например, удаления файла) перед его выполнением. Dialogs are frequently used to confirm an action (such as deleting a file) before executing it. Если ожидается, что пользователь будет часто выполнять определенное действие, вы можете предоставить пользователю возможность отменить ошибочное действие, чем запрашивать его подтверждение каждый раз. If you expect the user to perform a particular action frequently, consider providing a way for the user to undo the action if it was a mistake, rather than forcing users to confirm the action every time.
Как создать диалоговое окно How to create a dialog
Как создать всплывающий элемент How to create a flyout
Примеры Examples
| XAML Controls Gallery XAML Controls Gallery |
|---|








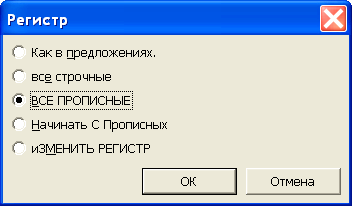
 ереключатели или радиокнопки используются для установки одного из взаимоисключающих параметров. Изображаются переключатели кружками. Выбор параметра выполняется щелчком мыши. Внутри выбранного переключателя появляется точка. (см. рис.7).
ереключатели или радиокнопки используются для установки одного из взаимоисключающих параметров. Изображаются переключатели кружками. Выбор параметра выполняется щелчком мыши. Внутри выбранного переключателя появляется точка. (см. рис.7).